|
1400
|
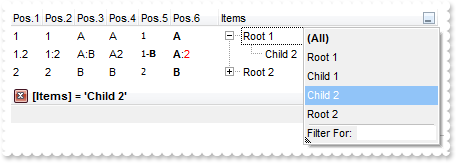
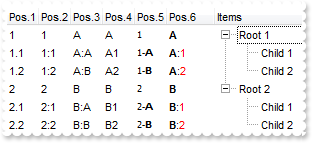
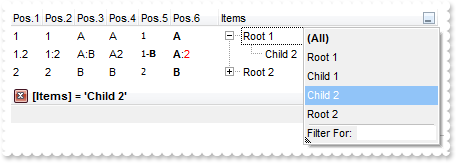
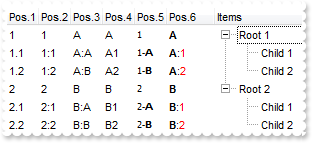
Is it possible to define my values for sorting
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("C1").SortType = 6
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellData(h,0,"3.your extra data")
var_Items.CellValue(h,1,"SortValue=3")
h = var_Items.AddItem("Cell 1.1")
var_Items.CellData(h,0,"1.your extra data")
var_Items.CellValue(h,1," SortValue=1")
h = var_Items.AddItem("Cell 1.2")
var_Items.CellData(h,0,"5.your extra data")
var_Items.CellValue(h,1," SortValue=5")
h = var_Items.AddItem("Cell 1.3")
var_Items.CellData(h,0,"2.your extra data")
var_Items.CellValue(h,1," SortValue=2")
|
|
1399
|
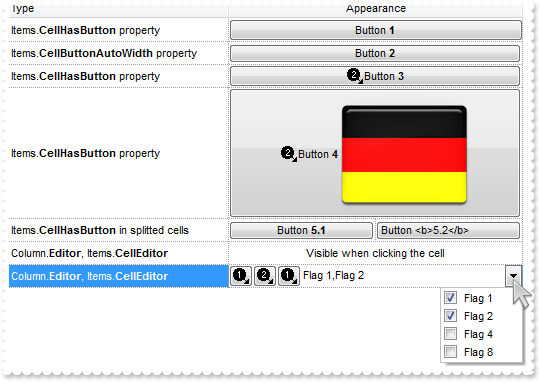
I have multiple dropdown lists, that are depending on each other, that means that the values in dropdown list no. 2 is based on the users selection in dropdown list no 1. How can I do this
/*begin event EditOpen() - Occurs when the edit operation starts.*/
/*
OleObject var_Editor,var_Items
any c,v
oG2antt = ole_1.Object
var_Items = oG2antt.Items
v = var_Items.CellValue(var_Items.FocusItem,0)
c = var_Items.CellCaption(var_Items.FocusItem,0)
var_Editor = oG2antt.Columns.Item(1).Editor
var_Editor.ClearItems()
var_Editor.AddItem(v,String(c))
*/
/*end event EditOpen*/
OleObject oG2antt,var_Column,var_Editor,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First")
var_Editor.AddItem(2,"Second")
var_Editor.AddItem(3,"Third")
oG2antt.DrawGridLines = -1
oG2antt.Columns.Add("DropDownList-Related").Editor.EditType = 3
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(1),1,-1)
var_Items.CellValue(var_Items.AddItem(2),1,-1)
var_Items.CellValue(var_Items.AddItem(3),1,-1)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,2)
var_Items.CellEditorVisible(h,0,false)
var_Items.CellSingleLine(h,0,false)
var_Items.CellValueFormat(h,0,1)
var_Items.CellValue(h,0,"The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column.")
oG2antt.EndUpdate()
|
|
1398
|
Is it possible background color displayed when the mouse passes over an item
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
oG2antt.HotBackColor = RGB(0,0,128)
oG2antt.HotForeColor = RGB(255,255,255)
var_Items = oG2antt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oG2antt.EndUpdate()
|
|
1397
|
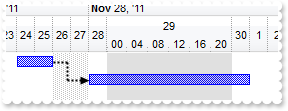
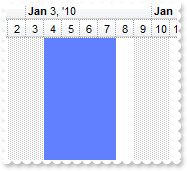
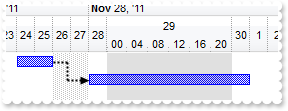
Is it possible to magnify a specified date and apply a different background color

OleObject oG2antt,var_Chart,var_InsideZoom,var_Items
any hA,hB
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.DrawLevelSeparator = false
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2011-11-23
var_Chart.LevelCount = 3
var_Chart.FirstWeekDay = 1
var_Chart.AllowInsideZoom = true
var_Chart.InsideZooms.Add(2011-11-29).AllowCustomFormat = true
var_InsideZoom = var_Chart.InsideZooms.Item(2011-11-29)
var_InsideZoom.Width = 68
var_InsideZoom.CustomFormat.BackColorChart = RGB(224,224,224)
var_Items = oG2antt.Items
hA = var_Items.AddItem("Task A")
var_Items.AddBar(hA,"Task",2011-11-24,2011-11-26,"A")
hB = var_Items.AddItem("Task B")
var_Items.AddBar(hB,"Task",2011-11-28,2011-12-01,"B")
var_Items.AddLink("LinkAB",hA,"A",hB,"B")
var_Items.Link("LinkAB",9,2)
var_Items.Link("LinkAB",10,2)
oG2antt.EndUpdate()
|
|
1396
|
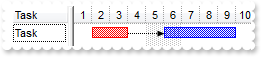
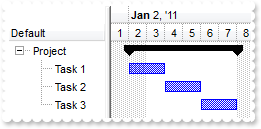
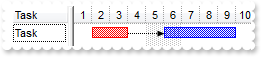
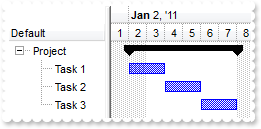
Could you please tell me how to add multiple bars to the one line

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = 2002-01-01
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2002-01-02,2002-01-04,"A")
var_Items.AddBar(h,"Task",2002-01-06,2002-01-10,"B")
var_Items.ItemBar(h,"A",33,255)
var_Items.AddLink("AB",h,"A",h,"B")
oG2antt.EndUpdate()
|
|
1395
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
OleObject oG2antt,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oG2antt.EndUpdate()
oG2antt.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();"
|
|
1394
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
OleObject oG2antt,var_Items,var_Print
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oG2antt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oG2antt.ExecuteTemplate("me").Object
var_Print.Preview()
|
|
1393
|
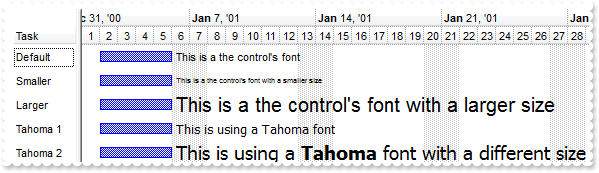
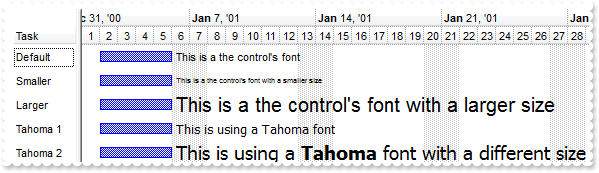
Is it possible to display the bar's captions or labels with a different font/size

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.DefaultItemHeight = 24
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"","This is a the control's font")
var_Items.ItemBar(h,"",4,18)
h = var_Items.AddItem("Smaller")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"","<font ;5>This is a the control's font with a smaller size")
var_Items.ItemBar(h,"",4,18)
h = var_Items.AddItem("Larger")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"","<font ;15>This is a the control's font with a larger size")
var_Items.ItemBar(h,"",4,18)
h = var_Items.AddItem("Tahoma 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"","<font Tahoma>This is using a Tahoma font")
var_Items.ItemBar(h,"",4,18)
h = var_Items.AddItem("Tahoma 2")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"","<font Tahoma;14>This is using a <b>Tahoma</b> font with a different size")
var_Items.ItemBar(h,"",4,18)
oG2antt.EndUpdate()
|
|
1392
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)
OleObject oG2antt,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1","K1")
var_ConditionalFormat.BackColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("1","K2")
var_ConditionalFormat1.BackColor = RGB(255,0,0)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
oG2antt.MarkSearchColumn = false
oG2antt.DrawGridLines = -2
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem()
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
1391
|
Is it possible to change the height for all items at once
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
oG2antt.DefaultItemHeight = 12
oG2antt.Items.ItemHeight(0,12)
|
|
1390
|
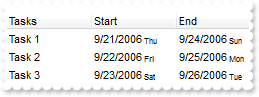
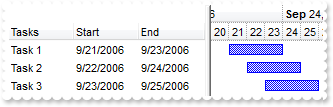
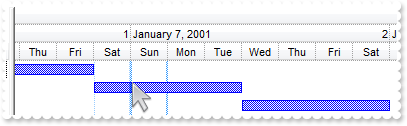
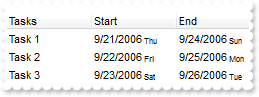
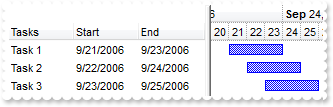
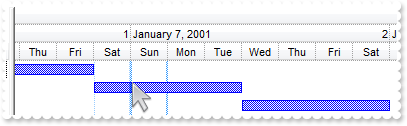
Is it possible to include the weekday when displaying the date

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Def(17,1)
var_Column.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))"
var_Column1 = var_Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Def(17,1)
var_Column1.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,256)
var_Chart.NonworkingDays = 0
var_Chart.FirstWeekDay = 1
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25)
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26)
oG2antt.EndUpdate()
|
|
1389
|
I need my chart to display the end date with on day less. How can I do this (Method 1)

OleObject oG2antt,var_Chart,var_Column,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Columns.Add("Start").Def(18,1)
var_Column = var_Columns.Add("End")
var_Column.Def(18,2)
var_Column.FormatColumn = "shortdate(date(value)-1)"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,196)
var_Chart.NonworkingDays = 0
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25)
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26)
oG2antt.EndUpdate()
|
|
1388
|
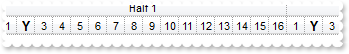
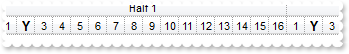
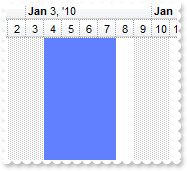
Is it possible to display my custom time-units

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 0
var_Chart.NonworkingDays = 0
var_Level = var_Chart.Level(0)
var_Level.Unit = 4096
var_Level.Count = 16
var_Level.Alignment = 1
var_Level.Label = "<%i%>"
var_Level.FormatLabel = "'Half ' + (1 + (value/16) mod 2)"
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%i%>"
var_Level1.FormatLabel = "1 + value mod 16"
var_Level1.ReplaceLabel(String(2),"<font ;10><B>Y")
var_Chart.AdjustLevelsToBase = true
var_Chart.ScrollRange(0,0)
var_Chart.ScrollRange(1,31)
|
|
1387
|
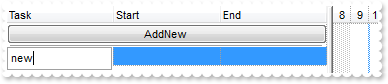
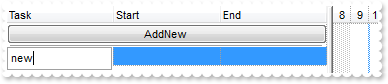
Is it possible to add new records and see them in the control's view using the DataSource

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.SelectItem(Item,true)
var_Items.EnsureVisibleItem(Item)
oG2antt.Edit(0)
*/
/*end event AddItem*/
/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
oG2antt = ole_1.Object
oG2antt.DataSource.AddNew()
*/
/*end event ButtonClick*/
OleObject oG2antt,rs,var_Items
any h
oG2antt = ole_1.Object
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Append("Task",8)
rs.Append("Start",7)
rs.Append("End",7)
rs.Open()
oG2antt.DrawGridLines = -2
oG2antt.DetectAddNew = true
oG2antt.DetectDelete = true
oG2antt.DataSource = rs
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.ItemDivider(h,0)
var_Items.ItemHeight(h,22)
var_Items.CellValue(h,0,"AddNew")
var_Items.CellHasButton(h,0,true)
var_Items.CellHAlignment(h,0,1)
|
|
1386
|
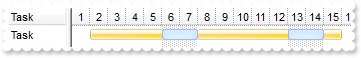
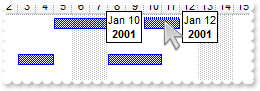
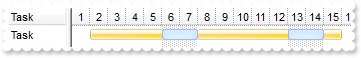
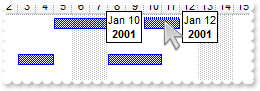
How can I limit the bars to scrolling range only
/*begin event CreateBar(long Item, datetime DateStart, datetime DateEnd) - Fired when the user creates a new bar.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.ItemBar(Item,"newbar",22,oG2antt.Chart.ScrollRange(2))
var_Items.ItemBar(Item,"newbar",25,oG2antt.Chart.ScrollRange(3))
*/
/*end event CreateBar*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,56)
var_Chart.ScrollRange(0,2001-01-01)
var_Chart.ScrollRange(1,2001-01-15)
var_Chart.FirstVisibleDate = 2001-01-12
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
var_Items.AddItem("Task 3")
oG2antt.EndUpdate()
|
|
1385
|
How do I get the handle of the last added item
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
MessageBox("Information",string( String(var_Items.ItemByIndex(var_Items.ItemCount)) ))
|
|
1384
|
How can I set the charts date format to any other international Format then the US version. I would need "dd.mmm.yyyy" instead of "mmm.d.'yy"
OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dd%>.<%mmm%>.<%yyyy%>"
var_Level.Unit = 256
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
|
|
1383
|
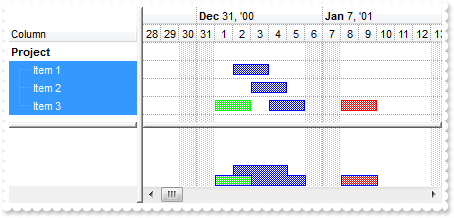
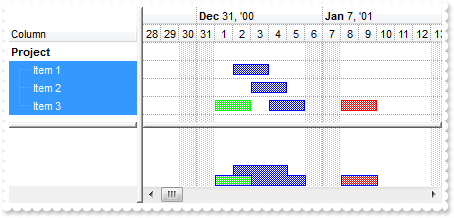
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SingleSel = false
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.AllowLinkBars = false
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = 2000-12-24
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.PaneWidth(false,128)
var_Chart.HistogramView = 1298 /*exHistogramNoGrouping | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramSelectedItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Bar.OverlaidType = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.ItemBold(h,true)
var_Items.SelectableItem(h,false)
h1 = var_Items.InsertItem(h,,"Item 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04)
h1 = var_Items.InsertItem(h,,"Item 2")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-05)
h1 = var_Items.InsertItem(h,,"Item 3")
var_Items.AddBar(h1,"Task",2001-01-04,2001-01-06)
var_Items.AddBar(h1,"Task",2001-01-01,2001-01-03,"green")
var_Items.ItemBar(h1,"green",33,65280)
var_Items.AddBar(h1,"Task",2001-01-08,2001-01-10,"red")
var_Items.ItemBar(h1,"red",33,255)
var_Items.ExpandItem(h,true)
var_Items.SelectAll()
oG2antt.EndUpdate()
|
|
1382
|
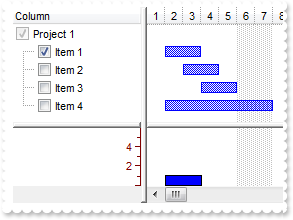
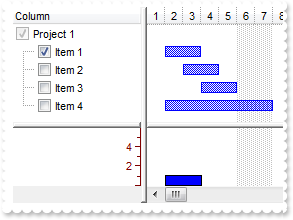
How can I hide the values shown in the legend when cumulative histogram is displayed

OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.PaneWidth(false,128)
var_Chart.HistogramView = 1300 /*exHistogramNoGrouping | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramCheckedItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 1
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramRulerLinesColor = RGB(128,0,0)
var_Bar.HistogramBorderColor = RGB(1,0,0)
var_Bar.HistogramCumulativeShowLegend = 65535
var_Bar.HistogramCumulativeOriginalColorBars = false
var_Column = oG2antt.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(var_Items.InsertItem(h,,"Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.InsertItem(h,,"Item 2"),"Task",2001-01-03,2001-01-05)
var_Items.AddBar(var_Items.InsertItem(h,,"Item 3"),"Task",2001-01-04,2001-01-06)
var_Items.AddBar(var_Items.InsertItem(h,,"Item 4"),"Task",2001-01-02,2001-01-08)
var_Items.CellState(var_Items.ItemByIndex(1),0,1)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1381
|
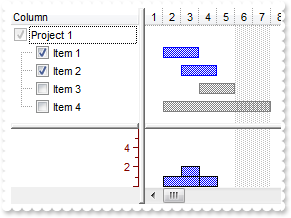
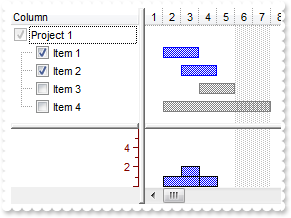
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.PaneWidth(false,128)
var_Chart.HistogramView = 1300 /*exHistogramNoGrouping | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramCheckedItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = RGB(128,128,128)
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramRulerLinesColor = RGB(128,0,0)
var_Bar.HistogramBorderColor = RGB(1,0,0)
var_Bar.HistogramCumulativeColors = 2
var_Bar.HistogramCumulativeColor(0,RGB(0,0,255))
var_Bar.HistogramCumulativeColor(1,RGB(0,0,255))
var_Bar.HistogramCumulativeOriginalColorBars = false
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramCumulativeShowLegend = 65535
var_Column = oG2antt.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(var_Items.InsertItem(h,,"Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.InsertItem(h,,"Item 2"),"Task",2001-01-03,2001-01-05)
var_Items.AddBar(var_Items.InsertItem(h,,"Item 3"),"Task",2001-01-04,2001-01-06)
var_Items.AddBar(var_Items.InsertItem(h,,"Item 4"),"Task",2001-01-02,2001-01-08)
var_Items.CellState(var_Items.ItemByIndex(1),0,1)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1380
|
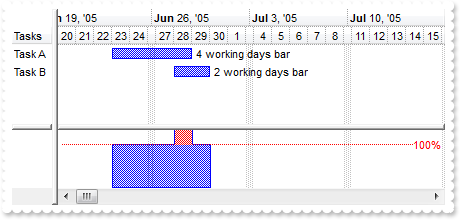
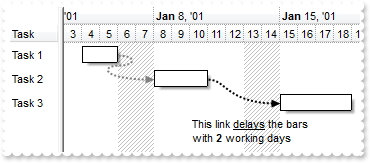
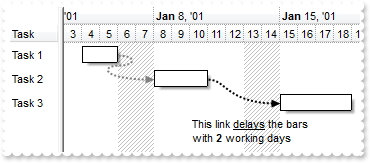
Is it possible to show the non-working pattern over the bars

OleObject oG2antt,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingDaysColor = RGB(0,0,0)
var_Chart.PaneWidth(false,40)
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 2160 /*exHistogramBackground | exHistogramAllItems*/
var_Chart.LevelCount = 2
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Add("Empty")
var_Bar.Color = RGB(0,0,0)
var_Bar.Pattern = 5
var_Bar.Shape = 17
var_Bar1 = var_Bars.Add("Task:Empty")
var_Bar1.Shortcut = "Task"
var_Bar1.HistogramItems = -5
var_Bar1.HistogramCriticalValue = 3
var_Bar1.HistogramType = 0
var_Bar1.HistogramPattern = var_Bar1.Pattern
var_Bar1.Def(3,"<%=%258%> working days bar")
var_Bar1.Def(4,18)
var_Bar1.Def(20,true)
var_Chart.UnitWidthNonworking = -12
var_Chart.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2005-06-23,2005-06-29,"")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2005-06-24,2005-06-28,"")
oG2antt.EndUpdate()
|
|
1379
|
I'm showing values from a ado recordset from sql 2005. When I try to edit a column with integers, it just skips back to the original numbers after pressing enter..., why
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
/*begin event Error(long Error, string Description) - Fired when an internal error occurs.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(Error) ))
MessageBox("Information",string( String(Description) ))
*/
/*end event Error*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
oG2antt.EndUpdate()
|
|
1378
|
Is it possible to reduce the non-working parts of the control

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,40)
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Chart.UnitWidthNonworking = -8
var_Chart.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task",2005-06-23,2005-06-29,"","4 working days bar")
var_Items.ItemBar(h,"",10,false)
var_Items.ItemBar(h,"",4,18)
var_Items.ItemBar(h,"",21,4)
var_Items.ItemBar(h,"",20,true)
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task",2005-06-28,2005-06-30,"","2 working days bar")
var_Items.ItemBar(h,"",10,false)
var_Items.ItemBar(h,"",4,18)
var_Items.ItemBar(h,"",21,2)
var_Items.ItemBar(h,"",20,true)
oG2antt.EndUpdate()
|
|
1377
|
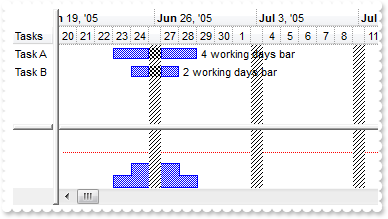
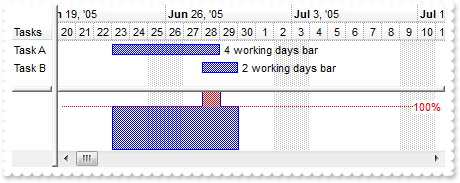
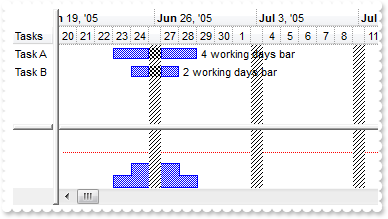
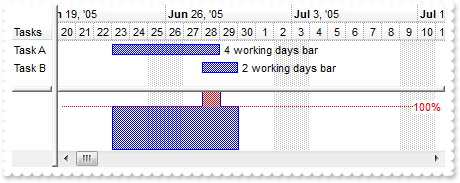
I don't want to see the "schedule"/show "workload" in non-working days part of the histogram

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,40)
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingUnits = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task",2005-06-23,2005-06-29,"","4 working days bar")
var_Items.ItemBar(h,"",10,false)
var_Items.ItemBar(h,"",4,18)
var_Items.ItemBar(h,"",21,4)
var_Items.ItemBar(h,"",20,true)
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task",2005-06-28,2005-06-30,"","2 working days bar")
var_Items.ItemBar(h,"",10,false)
var_Items.ItemBar(h,"",4,18)
var_Items.ItemBar(h,"",21,2)
var_Items.ItemBar(h,"",20,true)
oG2antt.EndUpdate()
|
|
1376
|
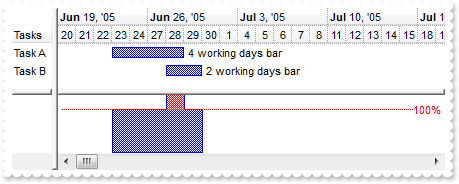
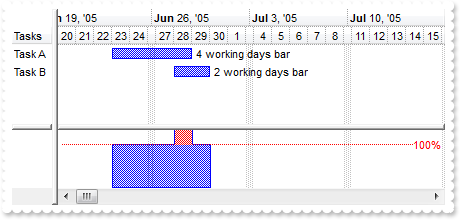
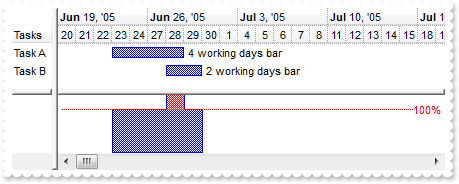
The control shows, and handles non-working days PERFECT, but how is it possible to reflect this in the Histogram. I don't want to "schedule"/show "workload" in non-working days...

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,40)
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task",2005-06-23,2005-06-29,"","4 working days bar")
var_Items.ItemBar(h,"",10,false)
var_Items.ItemBar(h,"",4,18)
var_Items.ItemBar(h,"",21,4)
var_Items.ItemBar(h,"",20,true)
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task",2005-06-28,2005-06-30,"","2 working days bar")
var_Items.ItemBar(h,"",10,false)
var_Items.ItemBar(h,"",4,18)
var_Items.ItemBar(h,"",21,2)
var_Items.ItemBar(h,"",20,true)
oG2antt.EndUpdate()
|
|
1375
|
When I do select the button in the overview-zoom I want the scaling to change accordingly. Can I set different scales per selected zoom level

/*begin event OverviewZoom() - Occurs once the user selects a new time scale unit in the overview zoom area.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.Chart.UnitScale) ))
*/
/*end event OverviewZoom*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.Label(16777216,"")
var_Chart.Label(0,"")
|
|
1374
|
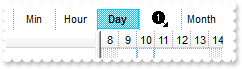
How do I display Icons instead of text in the overview zoom area

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oG2antt.Chart
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.Label(16777216,"")
var_Chart.Label(0,"")
MessageBox("Information",string( var_Chart.OverviewZoomCaption ))
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|Month|Third|<img>1</img>|Day|Hour|Min|Sec"
|
|
1373
|
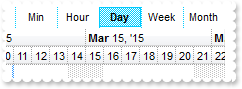
How do I get it to only display Min, Hour, Day, Week , Month, ie remove Sec and Year in the overview area
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.Label(16777216,"")
var_Chart.Label(0,"")
|
|
1372
|
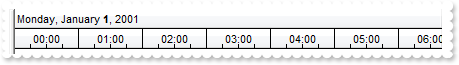
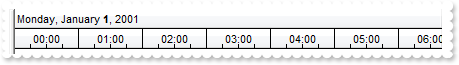
Is it possible to show quarter hours markers

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.GridLineColor = RGB(0,0,0)
oG2antt.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BdMIQAAYAQGKIYBkAKBQAGaAoDDUNw5QwAAwjSKkEwsACEIrjKCRShyCYZRhGcTAFBMIhkGoSZKlCIRVDCKYJDbKACSFKkNQ7AabZBgOQJVgOKovThKcIybQAASJCKRY7nUIIJA+SoDSRAbqhYIgASnKqLJAkACIJJAaRjHQdJxGKKMQANBghCZseKhWgkKIJUxAdLTWAAMQuaCoZ5icRAca2fJ+XzfeBYDgmAYNQbDcJhHCMMwXDaJZBiGJ4dimI4rR7JIDzDJ8cxbEKTZ5meg5boGRZNTrMQA0fQ9MynK6vahfOi7DpuaZnWrcMb2fYNZwrGq0bxoW58BwmP5/XrkNa4XgcVgmAUBA")
oG2antt.HeaderHeight = 20
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Level = var_Chart.Level(0)
var_Level.Alignment = 16
var_Level.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>"
var_Level.DrawTickLines = 2
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%hh%>:00"
var_Level1.BackColor = 50331648 /*0x3000000*/
var_Level1.DrawTickLines = 2
var_Chart.DrawLevelSeparator = 2
var_Chart.UnitWidth = 64
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
oG2antt.EndUpdate()
|
|
1371
|
How can I ensure or always show the labels on the chart part, when scrolling the chart to left or right
OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 48
var_Chart.UnitScale = 65536
var_Level = var_Chart.Level(0)
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>"
var_Chart.Level(1).Label = "<%hh%>:00"
oG2antt.EndUpdate()
|
|
1370
|
I associate the Start and End columns with bars, but some of them are not shown. What am I doing wrong
OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-25
var_Chart.PaneWidth(false,128)
var_Column = oG2antt.Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Def(19,"K1")
var_Column1 = oG2antt.Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Def(19,"K1")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(),"Task",2001-01-01,2001-01-05,"K1")
var_Items.AddBar(var_Items.AddItem(),"Task",2001-01-02,2001-01-06,"K1")
var_Items.AddBar(var_Items.AddItem(),"Task",2001-01-03,2001-01-07,"????","????")
oG2antt.EndUpdate()
|
|
1369
|
How can I implement OLE Drag and Drop operation
/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("your data to drag")
oG2antt = ole_1.Object
AllowedEffects = 2
*/
/*end event OLEStartDrag*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oG2antt.OLEDropMode = 1
oG2antt.EndUpdate()
|
|
1368
|
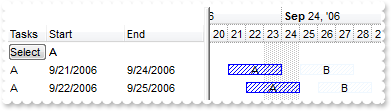
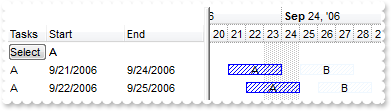
I can not associate the bar's start and end properties with my start/end columns, only if the bar's key is empty or null. What can I do

/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
OleObject var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Item("Tasks").Def(19,"B")
var_Columns.Item("Start").Def(19,"B")
var_Columns.Item("End").Def(19,"B")
var_Items = oG2antt.Items
var_Items.CellValue(Item,1,"B")
var_Items.ItemBar(0,"B",33,0)
var_Items.ItemBar(0,"A",33,16775408)
oG2antt.EndUpdate()
*/
/*end event ButtonClick*/
OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Items,var_Items1
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Tasks")
var_Column.Width = 32
var_Column.Def(18,3)
var_Column.Def(19,"A")
var_Column1 = var_Columns.Add("Start")
var_Column1.Def(18,1)
var_Column1.Def(19,"A")
var_Column1.Editor.EditType = 7
var_Column2 = var_Columns.Add("End")
var_Column2.Def(18,2)
var_Column2.Def(19,"A")
var_Column2.Editor.EditType = 7
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,196)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 6
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.Overlaid(256,80)
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"Select")
var_Items.CellHasButton(h,0,true)
var_Items.CellMerge(h,1,2)
var_Items.CellValue(h,1,"A")
var_Items.CellEditor(h,1).EditType = 1
var_Items1 = oG2antt.Items
var_Items1.AllowCellValueToItemBar = true
h = var_Items1.AddItem("Task 1")
var_Items1.AddBar(h,"Task",2006-09-21,2006-09-24,"A","A")
var_Items1.AddBar(h,"Task",2006-09-25,2006-09-28,"B","B")
var_Items1.ItemBar(h,"B",33,16775408)
h = var_Items1.AddItem("Task 2")
var_Items1.AddBar(h,"Task",2006-09-22,2006-09-25,"A","A")
var_Items1.AddBar(h,"Task",2006-09-26,2006-09-29,"B","B")
var_Items1.ItemBar(h,"B",33,16775408)
oG2antt.EndUpdate()
|
|
1367
|
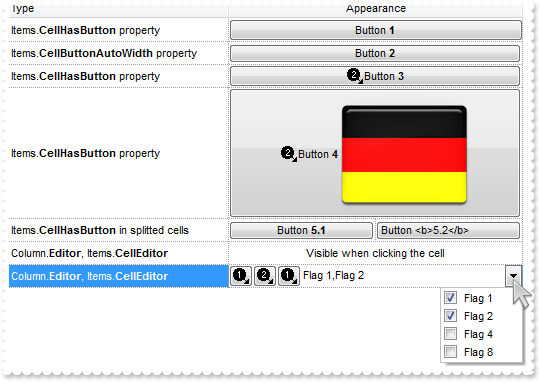
How can I determine the order of the events
/*begin event AddLink(string LinkKey) - Occurs when the user links two bars using the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "AddLink" ))
MessageBox("Information",string( String(LinkKey) ))
*/
/*end event AddLink*/
/*begin event AfterExpandItem(long Item) - Fired after an item is expanded (collapsed).*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "AfterExpandItem" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event AfterExpandItem*/
/*begin event AllowLink(long StartItem, any StartBarKey, long EndItem, any EndBarKey, any LinkKey, boolean Cancel) - Notifies at runtime when a link between two bars is possible.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "AllowLink" ))
MessageBox("Information",string( String(StartItem) ))
MessageBox("Information",string( String(StartBarKey) ))
MessageBox("Information",string( String(EndItem) ))
MessageBox("Information",string( String(EndBarKey) ))
MessageBox("Information",string( String(LinkKey) ))
*/
/*end event AllowLink*/
/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "AnchorClick" ))
MessageBox("Information",string( String(AnchorID) ))
MessageBox("Information",string( String(Options) ))
*/
/*end event AnchorClick*/
/*begin event BarParentChange(long Item, any Key, long NewItem, boolean Cancel) - Occurs just before moving a bar from current item to another item.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "BarParentChange" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(Key) ))
MessageBox("Information",string( String(NewItem) ))
*/
/*end event BarParentChange*/
/*begin event BarResize(long Item, any Key) - Occurs when a bar is moved or resized.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "BarResize" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(Key) ))
*/
/*end event BarResize*/
/*begin event BarResizing(long Item, any Key) - Occurs when a bar is moving or resizing.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "BarResizing" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(Key) ))
*/
/*end event BarResizing*/
/*begin event BeforeExpandItem(long Item, any Cancel) - Fired before an item is about to be expanded (collapsed).*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "BeforeExpandItem" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event BeforeExpandItem*/
/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ButtonClick" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
MessageBox("Information",string( String(Key) ))
*/
/*end event ButtonClick*/
/*begin event CellImageClick(long Item, long ColIndex) - Fired after the user clicks on the image's cell area.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "CellImageClick" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
*/
/*end event CellImageClick*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
*/
/*end event CellStateChanged*/
/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Change" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
MessageBox("Information",string( String(NewValue) ))
*/
/*end event Change*/
/*begin event ChartEndChanging(long Operation) - Occurs after the chart has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ChartEndChanging" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event ChartEndChanging*/
/*begin event ChartSelectionChanged() - Occurs when the user selects objects in the chart area.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ChartSelectionChanged" ))
*/
/*end event ChartSelectionChanged*/
/*begin event ChartStartChanging(long Operation) - Occurs when the chart is about to be changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ChartStartChanging" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event ChartStartChanging*/
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Click" ))
*/
/*end event Click*/
/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ColumnClick" ))
*/
/*end event ColumnClick*/
/*begin event CreateBar(long Item, datetime DateStart, datetime DateEnd) - Fired when the user creates a new bar.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "CreateBar" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(DateStart) ))
MessageBox("Information",string( String(DateEnd) ))
*/
/*end event CreateBar*/
/*begin event DateChange() - Occurs when the first visible date is changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "DateChange" ))
*/
/*end event DateChange*/
/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "DblClick" ))
MessageBox("Information",string( String(Shift) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
oG2antt.Edit()
*/
/*end event DblClick*/
/*begin event Edit(long Item, long ColIndex, boolean Cancel) - Occurs just before editing the focused cell.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Edit" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
*/
/*end event Edit*/
/*begin event EditClose() - Occurs when the edit operation ends.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "EditClose" ))
*/
/*end event EditClose*/
/*begin event EditOpen() - Occurs when the edit operation starts.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "EditOpen" ))
*/
/*end event EditOpen*/
/*begin event FilterChange() - Occurs when the filter was changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "FilterChange" ))
*/
/*end event FilterChange*/
/*begin event FilterChanging() - Notifies your application that the filter is about to change.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "FilterChanging" ))
*/
/*end event FilterChanging*/
/*begin event FocusChanged() - Occurs when a cell gets the focus.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "FocusChanged" ))
*/
/*end event FocusChanged*/
/*begin event InsideZoom(datetime DateTime) - Notifies your application that a date is about to be magnified.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "InsideZoom" ))
MessageBox("Information",string( String(DateTime) ))
*/
/*end event InsideZoom*/
/*begin event KeyDown(integer KeyCode, integer Shift) - Occurs when the user presses a key while an object has the focus.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "KeyDown" ))
MessageBox("Information",string( String(KeyCode) ))
MessageBox("Information",string( String(Shift) ))
*/
/*end event KeyDown*/
/*begin event KeyPress(integer KeyAscii) - Occurs when the user presses and releases an ANSI key.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "KeyPress" ))
MessageBox("Information",string( String(KeyAscii) ))
*/
/*end event KeyPress*/
/*begin event KeyUp(integer KeyCode, integer Shift) - Occurs when the user releases a key while an object has the focus.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "KeyUp" ))
MessageBox("Information",string( String(KeyCode) ))
MessageBox("Information",string( String(Shift) ))
*/
/*end event KeyUp*/
/*begin event LayoutChanged() - Occurs when column's position or column's size is changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "LayoutChanged" ))
*/
/*end event LayoutChanged*/
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "MouseDown" ))
MessageBox("Information",string( String(Button) ))
MessageBox("Information",string( String(Shift) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event MouseDown*/
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
*/
/*end event MouseMove*/
/*begin event MouseUp(integer Button, integer Shift, long X, long Y) - Occurs when the user releases a mouse button.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "MouseUp" ))
MessageBox("Information",string( String(Button) ))
MessageBox("Information",string( String(Shift) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event MouseUp*/
/*begin event OffsetChanged(boolean Horizontal, long NewVal) - Occurs when the scroll position has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "OffsetChanged" ))
MessageBox("Information",string( String(Horizontal) ))
MessageBox("Information",string( String(NewVal) ))
*/
/*end event OffsetChanged*/
/*begin event OversizeChanged(boolean Horizontal, long NewVal) - Occurs when the right range of the scroll has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "OversizeChanged" ))
MessageBox("Information",string( String(Horizontal) ))
MessageBox("Information",string( String(NewVal) ))
*/
/*end event OversizeChanged*/
/*begin event OverviewZoom() - Occurs once the user selects a new time scale unit in the overview zoom area.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "OverviewZoom" ))
*/
/*end event OverviewZoom*/
/*begin event RClick() - Fired when right mouse button is clicked*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "RClick" ))
*/
/*end event RClick*/
/*begin event ScrollButtonClick(long ScrollBar, long ScrollPart) - Occurs when the user clicks a button in the scrollbar.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ScrollButtonClick" ))
MessageBox("Information",string( String(ScrollBar) ))
MessageBox("Information",string( String(ScrollPart) ))
*/
/*end event ScrollButtonClick*/
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "SelectionChanged" ))
*/
/*end event SelectionChanged*/
/*begin event Sort() - Fired when the control sorts a column.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Sort" ))
*/
/*end event Sort*/
OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.DrawGridLines = -1
oG2antt.LinesAtRoot = -1
oG2antt.GridLineStyle = 4
oG2antt.AutoEdit = false
oG2antt.ExpandOnDblClick = false
var_Chart = oG2antt.Chart
var_Chart.AllowInsideZoom = true
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 36 /*exGridLinesVSolid | exGridLinesHDash*/
var_Chart.LevelCount = 2
var_Chart.Level(0).DrawGridLines = true
var_Chart.Bars.Item("Task").Pattern = 1
var_Chart.UnitScale = 4096
var_Chart.Label(16777216,"")
var_Chart.Label(1048576,"")
var_Chart.Label(65536,"")
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.Def(0,true)
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Button")
var_Column1.AllowSizing = false
var_Column1.Width = 18
var_Column1.Def(2,true)
var_Items = oG2antt.Items
h = var_Items.AddItem("parent")
var_Items.CellImage(h,0,1)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"A","<a>A</a>")
var_Items.ItemBar(h,"A",4,18)
var_Items.ItemBar(h,"A",28,true)
var_Items.ItemBar(h,"A",6,"This is a bit of text that should be shown when cursor hovers the bar")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-15,"B","<a>B</a>")
var_Items.ItemBar(h,"B",4,18)
var_Items.ItemBar(h,"B",28,true)
var_Items.InsertItem(h,"","child")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1366
|
How can I change the chart's horizontal grid lines
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 4
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 36 /*exGridLinesVSolid | exGridLinesHDash*/
var_Chart.LevelCount = 2
var_Chart.Level(0).DrawGridLines = true
var_Chart.Bars.Item("Task").Pattern = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"A")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-15,"B")
oG2antt.EndUpdate()
|
|
1365
|
Is there any way to determine whether the ADO operations fails
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
/*begin event Error(long Error, string Description) - Fired when an internal error occurs.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(Error) ))
MessageBox("Information",string( String(Description) ))
*/
/*end event Error*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
oG2antt.EndUpdate()
|
|
1364
|
Is it possible to select a column instead sorting it
/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.Selected = True
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Item(0).Selected = false
oG2antt.Columns.Item(1).Selected = false
oG2antt.Items.SelectAll()
oG2antt.EndUpdate()
*/
/*end event ColumnClick*/
OleObject oG2antt,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.ShowFocusRect = false
oG2antt.SingleSel = false
oG2antt.FullRowSelect = 1
oG2antt.SortOnClick = 0
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("One"),1,"Three")
var_Items.CellValue(var_Items.AddItem("Two"),1,"Four")
var_Items.SelectAll()
oG2antt.EndUpdate()
|
|
1363
|
I am using the exRectSel, and clicking the first column, has no effect, instead if I click other it works as it should
OleObject oG2antt,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SearchColumnIndex = -1
oG2antt.FullRowSelect = 1
oG2antt.ShowFocusRect = false
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items.CellValue(var_Items.AddItem(3),1,4)
var_Items.CellValue(var_Items.AddItem(5),1,6)
oG2antt.EndUpdate()
|
|
1362
|
Is it possible to display empty strings for 0 values
OleObject oG2antt,var_Column,var_Editor,var_Items
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("Currency")
var_Column.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Numeric = 1
var_Items = oG2antt.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(0)
var_Items.AddItem(10000.99)
|
|
1361
|
Is it possible to display empty strings for 0 values
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
var_Items = oG2antt.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(0)
var_Items.AddItem(10000.99)
|
|
1360
|
How can I hide a date from the chart view, when I display hours instead days

OleObject oG2antt,var_Chart,var_InsideZooms,var_InsideZooms1,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2011-06-08
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.AllowInsideZoom = true
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%>-<%mmm%>-<%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : 'Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; 16 : 'Shift <b>3</b><br>26/24' ) ) )"
var_Chart.UnitWidth = 64
var_Chart.NonworkingDays = 0
var_Chart.AllowInsideZoom = true
var_Chart.DefaultInsideZoomFormat.InsideUnit = 1048576
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 0
var_InsideZooms1 = var_Chart.InsideZooms
var_InsideZooms1.Add(DateTime(2011-06-09,08:00:00))
var_InsideZooms1.Add(DateTime(2011-06-09,16:00:00))
oG2antt.EndUpdate()
|
|
1359
|
I’ve created a skin (EBN) for the bars of my chart, with rounded top corners. The problem, is that these rounded corners are applied also at beginning and the end of the non working units. Is it possible to show a different picture/skin for the non-working part of the bars

OleObject oG2antt,var_Bars,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.Columns.Add("Task")
oG2antt.Chart.PaneWidth(false,128)
var_Bars = oG2antt.Chart.Bars
var_Bars.Item("Task").Color = 16777216 /*0x1000000*/
var_Bars.Item("Split").Color = 33554432 /*0x2000000*/
var_Bars.Add("Task:Split").Shortcut = "TS"
oG2antt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"TS",2001-01-02,2001-01-16)
oG2antt.EndUpdate()
|
|
1358
|
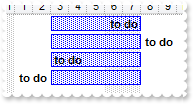
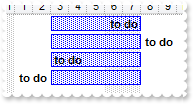
How do I display the names of the tasks on bars but not in the middle of the bar (left or right)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2000-12-27
var_Chart.PaneWidth(false,128)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 2
var_Bar.Height = 15
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-08,"K1","<b>to do</b> ")
var_Items.ItemBar(h,"K1",4,2)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-08,"K2","<b>to do</b>")
var_Items.ItemBar(h,"K2",4,18)
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-08,"K1"," <b>to do</b>")
var_Items.ItemBar(h,"K1",4,0)
h = var_Items.AddItem("Task 4")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-08,"K2","<b>to do</b>")
var_Items.ItemBar(h,"K2",4,16)
oG2antt.EndUpdate()
|
|
1357
|
How can I get the list of items as they are displayed
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.Columns.Add("Names")
var_Items = oG2antt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
MessageBox("Information",string( String(oG2antt.GetItems(1)) ))
|
|
1356
|
How can I disable the left and right arrows to move to next cell while editing
OleObject oG2antt,var_Editor,var_Items
oG2antt = ole_1.Object
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(20,0)
var_Editor.Option(21,0)
var_Items = oG2antt.Items
var_Items.AddItem("Cell 1")
var_Items.AddItem("Cell 2")
var_Items.AddItem("Cell 3")
|
|
1355
|
Is it possible to define a bar that is treated as a non-working hour so user can move it at runtime

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,48)
var_Chart.AllowNonworkingBars = true
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Chart.UnitScale = 65536
var_Chart.Level(1).Label = "<font ;4><%hh%>"
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingDays = 0
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine")
var_Items.ItemNonworkingUnits(h,false,"0")
var_Items.AddBar(h,"",DateTime(2001-01-01,09:00:00),DateTime(2001-01-01,11:00:00),"A","pause")
var_Items.ItemBar(h,"A",38,true)
var_Items.AddBar(h,"Task",DateTime(2001-01-01,12:00:00),DateTime(2001-01-01,17:00:00),"Z")
var_Items.ItemBar(h,"Z",20,true)
oG2antt.EndUpdate()
|
|
1354
|
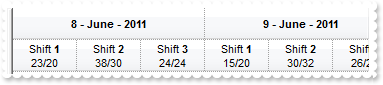
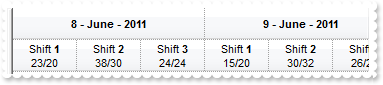
Is it possible to customize the chart's header so I can display shift and other values

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2011-06-08
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : 'Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; 16 : 'Shift <b>3</b><br>26/24' ) ) )"
var_Chart.UnitWidth = 64
var_Chart.NonworkingDays = 0
oG2antt.EndUpdate()
|
|
1353
|
How can I change both start and end dates of the bar
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2005-06-19
var_Items = oG2antt.Items
h = var_Items.AddItem("Test")
var_Items.AddBar(h,"Task",2005-06-22,2005-06-27,"t1")
var_Items.AddBar(h,var_Items.ItemBar(h,"t1",0),2005-06-21,2005-06-22,"t1")
oG2antt.EndUpdate()
|
|
1352
|
Is it possible to add new rows, as I type like in Excel
/*begin event EditClose() - Occurs when the edit operation ends.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.AddItem("")
*/
/*end event EditClose*/
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.AutoEdit = true
oG2antt.Columns.Add("Default").Editor.EditType = 1
oG2antt.FullRowSelect = 0
oG2antt.Items.AddItem("")
oG2antt.DrawGridLines = -1
oG2antt.ScrollBars = 15
oG2antt.EndUpdate()
|
|
1351
|
How do I load bars from my table/database
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
oG2antt.EndUpdate()
|
|
1350
|
Is posible to reduce the size of the picture to be shown in the bar's caption

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,78)
var_Items = oG2antt.Items
h = var_Items.AddItem("Default-Size")
var_Items.ItemHeight(h,48)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1","<img>pic1</img>")
h = var_Items.AddItem("Custom-Size")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K2","<img>pic1:18</img>")
oG2antt.EndUpdate()
|
|
1349
|
Is posible to reduce the size of the picture to be shown in the column's caption
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oG2antt.HeaderHeight = 48
oG2antt.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
oG2antt.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
oG2antt.EndUpdate()
|
|
1348
|
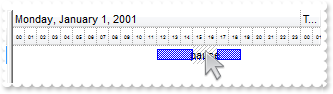
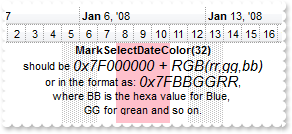
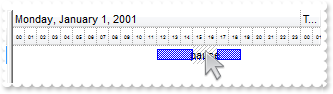
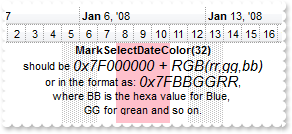
Is it possible to display the selected dates using a solid color instead vertical lines

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 2144059647 /*0x7fcbc0ff*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-08,true)
var_Chart.SelectDate(2008-01-09,true)
var_Chart.SelectDate(2008-01-10,true)
oG2antt.DefaultItemHeight = 72
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(""),"",2008-01-07,2008-01-12,"","<b>MarkSelectDateColor(32)</b><br>should be <font ;11><i>0x7F000000 + RGB(rr,gg,bb)</i></font><br> or in the format as: <font ;11><i>0x7FBBGGRR</i></font>, <br>where BB is the hexa value for Blue, <br>GG for grean and so on.")
oG2antt.EndUpdate()
|
|
1347
|
How can I show the cells using a different background color based on the condition I have
OleObject oG2antt,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
oG2antt.ShowFocusRect = false
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("dbl(%1)-dbl(%0) = 1")
var_ConditionalFormat.BackColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("dbl(%0)-dbl(%1) = 3")
var_ConditionalFormat1.BackColor = RGB(255,255,0)
var_ConditionalFormat1.ApplyTo = 0
var_ConditionalFormat2 = var_ConditionalFormats.Add("dbl(%1)-dbl(%0) = 4")
var_ConditionalFormat2.ForeColor = RGB(128,128,128)
var_ConditionalFormat2.Bold = true
var_ConditionalFormat2.ApplyTo = -1
var_Columns = oG2antt.Columns
var_Columns.Add("C1").Width = 8
var_Columns.Add("C2").Width = 8
var_Columns.Add("")
oG2antt.Chart.PaneWidth(true,0)
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(2),1,3)
var_Items.CellValue(var_Items.AddItem(5),1,2)
var_Items.CellValue(var_Items.AddItem(5),1,6)
var_Items.CellValue(var_Items.AddItem(2),1,6)
oG2antt.EndUpdate()
|
|
1346
|
How can I specify the frame's color for all Task bars

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
var_Chart.Bars.Item("Task").Def(51,255)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-05,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-05,"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-05,"K3")
oG2antt.EndUpdate()
|
|
1345
|
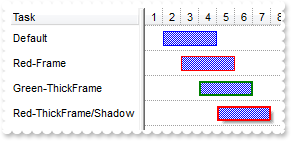
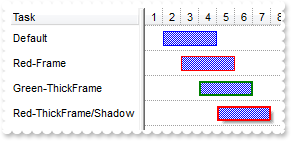
Is it possible to change the bar's frame color

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 25
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
var_Chart.DrawGridLines = 1
var_Chart.NonworkingDays = 0
var_Chart.Bars.Item("Task").Height = 15
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"K1")
h = var_Items.AddItem("Red-Frame")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",51,255)
h = var_Items.AddItem("Green-ThickFrame")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-07,"K1")
var_Items.ItemBar(h,"K1",42,4099)
var_Items.ItemBar(h,"K1",51,32768)
h = var_Items.AddItem("Red-ThickFrame/Shadow")
var_Items.AddBar(h,"Task",2001-01-05,2001-01-08,"K1")
var_Items.ItemBar(h,"K1",42,12291)
var_Items.ItemBar(h,"K1",51,255)
oG2antt.EndUpdate()
|
|
1344
|
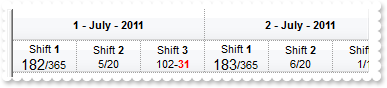
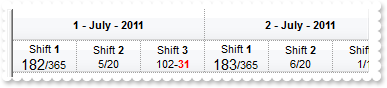
I need to customize the labels on the chart. Is it possible

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2011-07-01
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.FormatLabel = "int(value) case ( 0 : 'Shift <b>1</b><br><font ;11>' + yearday(dvalue) + '</font>/365 ' ; 8 : 'Shift <b>2</b><br>' + weekday(dvalue) + '/20'; 16 : 'Shift <b>3</b><br>' + (weekday(dvalue) case ( 0 : '12/22'; 1 : '12/23'; 2 : '2/3'; 3 : '12/13'; 4 : '22/34' ; 5 : '102-<fgcolor=FF0000><b>31</b></bgcolor>'; 6 : '1/1' ) ) ) "
var_Chart.UnitWidth = 64
var_Chart.NonworkingDays = 0
oG2antt.EndUpdate()
|
|
1343
|
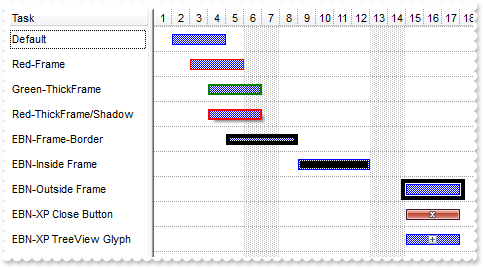
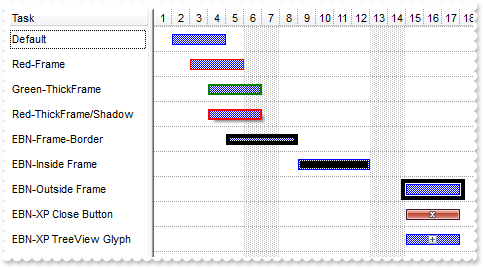
Is it possible to show a frame around the bar

OleObject oG2antt,var_Appearance,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 25
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BOUMQAAYAQGKIYBkAKBQAGaAoDDYMgzQwAAxDELMEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIyAJIcaw0GSEZwgOQZBiOEYnDANkIYJDSIYHTZIUzTJAdGSVJKNKAoKCaEgORo5SpNUghBDYKQTJyeagkaaRVCWLplRCNIwWNJdVwjEaQaaiarKNqKNpSViAEqSdKEZRLOyRZyiKQMEreY4EUDQcxUPYMNYaAC6AAparpbwCFpSYpRND3TaEE4jSLKAA0HD6QqebIDDJaFq6PbVXSTOLPNhgPQcWxeVJBXjLExUALGSYLC6nKayHZcHACKK5VbVW6ZZDdNy/BLQeD4QANG4riuNJriMV4dgWVgHh+ZpgCeEIQEQJIgGkMYdA6JwjC0VAAmaJgQgmPp4lCWgSCiaB+DKIYIjqQpllMf6JgYAoAmASAWAaAZggQDJ/gKYJIDYDoDmECBGAOBBhEgVgUgSYRoGYGYGCGKB2BCBwhmiBgLggIgoHoJIJGGKIeCiBYiiiLgXgCIpohoMIMGKGJODSCwghiZg6g6Y5InYPh/lAECAg")
var_Appearance.Add(2,"CP:1 2 2 -2 -2")
var_Appearance.Add(3,"CP:1 -5 -5 5 5")
var_Appearance.Add(4,"XP:Window 19 1")
var_Appearance.Add(5,"XP:TreeView 2 1")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,128)
var_Chart.DrawGridLines = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"K1")
h = var_Items.AddItem("Red-Frame")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",51,255)
h = var_Items.AddItem("Green-ThickFrame")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-07,"K1")
var_Items.ItemBar(h,"K1",42,4099)
var_Items.ItemBar(h,"K1",51,32768)
h = var_Items.AddItem("Red-ThickFrame/Shadow")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-07,"K1")
var_Items.ItemBar(h,"K1",42,12291)
var_Items.ItemBar(h,"K1",51,255)
h = var_Items.AddItem("EBN-Frame-Border")
var_Items.AddBar(h,"Task",2001-01-05,2001-01-09,"K2")
var_Items.ItemBar(h,"K2",51,16777216)
h = var_Items.AddItem("EBN-Inside Frame")
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"K3")
var_Items.ItemBar(h,"K3",51,33554432)
h = var_Items.AddItem("EBN-Outside Frame")
var_Items.AddBar(h,"Task",2001-01-15,2001-01-18,"K4")
var_Items.ItemBar(h,"K4",51,50331648)
h = var_Items.AddItem("EBN-XP Close Button")
var_Items.AddBar(h,"Task",2001-01-15,2001-01-18,"K5")
var_Items.ItemBar(h,"K5",51,67108864)
h = var_Items.AddItem("EBN-XP TreeView Glyph")
var_Items.AddBar(h,"Task",2001-01-15,2001-01-18,"K6")
var_Items.ItemBar(h,"K6",51,83886080)
oG2antt.EndUpdate()
|
|
1342
|
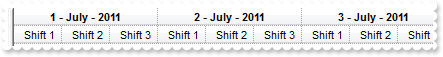
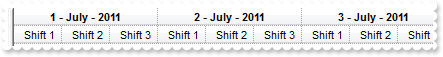
Currently your control, provides customization up to Year,Month,Day,Hours,etc. I would like to add Shifts in a day. Shortly, I need to customize the chart's header. Is it possible

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2011-07-01
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.ReplaceLabel(String(0)," Shift 1")
var_Level1.ReplaceLabel(String(8)," Shift 2")
var_Level1.ReplaceLabel(String(16)," Shift 3")
var_Chart.UnitWidth = 48
var_Chart.NonworkingDays = 0
oG2antt.EndUpdate()
|
|
1341
|
The exbartootip shows dates after you moved or resized the bar. My question is during the move or resizing of bar(you click on bar and drag it,during that time) , can we display the new dates simultaneously so we will know where we want to move or resize the bar to

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%yyyy%>"
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks A")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(h,"Task",2001-01-05,2001-01-09,"K2")
var_Items.SelectableItem(var_Items.AddItem(),false)
h = var_Items.AddItem("Tasks B")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-05,"K1")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-11,"K2")
|
|
1340
|
Is it possible to assign a tooltip automatically to all bars, so it can display the start and end, without specifying the IexBarToolTip for each bar
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks A")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(h,"Task",2001-01-05,2001-01-09,"K2")
h = var_Items.AddItem("Tasks B")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-05,"K1")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-11,"K2")
|
|
1339
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column
OleObject oG2antt,var_Column,var_ConditionalFormat,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oG2antt.Columns.Add("C1")
var_Column = oG2antt.Columns.Add("C2")
var_Column.HeaderBold = true
var_Column.HTMLCaption = "<fgcolor=FF0000>C2"
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(10),1,11)
var_Items.CellValue(var_Items.AddItem(12),1,13)
oG2antt.EndUpdate()
|
|
1338
|
How can I remove a date-time zone

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
oG2antt = ole_1.Object
oG2antt.Chart.RemoveTimeZone("Z1")
*/
/*end event Click*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,18)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.MarkTimeZone("Z1",2010-01-04,2010-01-08,16744544)
|
|
1337
|
How can I filter the check-boxes (method 2)
OleObject oG2antt,var_Column,var_Editor,var_Items
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.CustomFilter = "checked||-1|||unchecked||0"
var_Items = oG2antt.Items
var_Items.AddItem(true)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
|
|
1336
|
How can I filter the check-boxes (method 1)
OleObject oG2antt,var_Column,var_Editor,var_Items
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterType = 6
var_Items = oG2antt.Items
var_Items.AddItem(true)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
|
|
1335
|
How can add a button to control

/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ButtonClick" ))
MessageBox("Information",string( oG2antt.Items.CellCaption(Item,ColIndex) ))
MessageBox("Information",string( String(Key) ))
*/
/*end event ButtonClick*/
OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Editor,var_Editor1,var_Items
any h,s
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.HeaderHeight = 22
oG2antt.Appearance = 0
oG2antt.DrawGridLines = -2
oG2antt.ScrollBySingleLine = false
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.HTMLPicture("pic1","c:\exontrol\images\auction.gif")
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Type")
var_Column.Width = 48
var_Column.Def(17,1)
var_Column1 = var_Columns.Add("Appearance")
var_Column1.Def(17,1)
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Items.<b>CellHasButton</b> property")
var_Items.CellValue(h,1,"Button <b>1</b>")
var_Items.CellHasButton(h,1,true)
h = var_Items.AddItem("Items.<b>CellButtonAutoWidth</b> property")
var_Items.CellValue(h,1," Button <b>2</b> ")
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
h = var_Items.AddItem("Items.<b>CellHasButton</b> property")
var_Items.CellValue(h,1," <img>2</img>Button <b>3</b> ")
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
h = var_Items.AddItem("Items.<b>CellHasButton</b> property")
var_Items.ItemHeight(h,32)
var_Items.CellValue(h,1," <img>2</img>Button <b>4</b> <img>pic1</img> ")
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
h = var_Items.AddItem("Items.<b>CellHasButton</b> in splitted cells")
var_Items.CellValue(h,1," Button <b>5.1</b> ")
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
s = var_Items.SplitCell(h,1)
var_Items.CellValue(0,s," Button <b>5.2</b> ")
var_Items.CellHasButton(0,s,true)
var_Items.CellButtonAutoWidth(0,s,true)
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
var_Items.CellValue(h,1,"Visible when clicking the cell")
var_Editor = var_Items.CellEditor(h,1)
var_Editor.EditType = 1
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
var_Editor.ButtonWidth = 24
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
var_Items.CellValue(h,1,3)
var_Editor1 = var_Items.CellEditor(h,1)
var_Editor1.EditType = 6
var_Editor1.AddItem(1,"Flag 1")
var_Editor1.AddItem(2,"Flag 2")
var_Editor1.AddItem(4,"Flag 4")
var_Editor1.AddItem(8,"Flag 8")
var_Editor1.AddButton("C1",1,0,"This is a bit of text that's shown when the cursor hovers the button C1")
var_Editor1.AddButton("C3",2,0,"This is a bit of text that's shown when the cursor hovers the button C2")
var_Editor1.AddButton("C4",1,0,"This is a bit of text that's shown when the cursor hovers the button C3")
var_Editor1.ButtonWidth = 24
oG2antt.EndUpdate()
|
|
1334
|
Is it posible to store additional values against each item, cell, bar, link, such as custom values such string / numbers etc
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Column").Data = "Extra_Data_Column"
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.ItemData(h,"Extra_Data_Item 1")
var_Items.CellData(h,0,"Extra_Data_Item 1_Cell_0")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"B1")
var_Items.ItemBar(h,"B1",17,"Extra_B1_Data")
h = var_Items.AddItem("Item 2")
var_Items.ItemData(h,"Extra_Data_Item 2")
var_Items.AddBar(h,"Task",2001-01-06,2001-01-10,"B2")
var_Items.ItemBar(h,"B2",17,"Extra_B2_Data")
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0),"B1",var_Items.FindItem("Item 2",0),"B2")
var_Items.Link("L1",5,"Extra_Link_Data")
|
|
1333
|
How do I set the parent item to show the total number of days for its children and also the minimum and maximum dates for its children

OleObject oG2antt,var_Chart,var_Columns,var_Items
any h,h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Indent = 11
oG2antt.HasLines = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Columns.Add("Start").Def(18,1)
var_Columns.Add("End").Def(18,2)
var_Columns.Add("Duration").Def(18,513)
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,220)
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.AddBar(h,"Summary",2006-09-21,2006-10-03)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2006-09-21,2006-09-24)
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h2,"Task",2006-09-24,2006-09-28)
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",2006-09-28,2006-10-03)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(h,true)
oG2antt.EndUpdate()
|
|
1332
|
Is it possible to specify the distance between 2 bars to be at least 2 working days

/*begin event BarResizing(long Item, any Key) - Occurs when a bar is moving or resizing.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.SchedulePDM(Item,Key)
*/
/*end event BarResizing*/
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Shortcut = "Task"
var_Bar.Color = RGB(0,0,0)
var_Bar.Height = 17
var_Bar.Pattern = 8192
var_Chart.FirstVisibleDate = 2001-01-03
var_Chart.PaneWidth(false,48)
var_Chart.LinksWidth = 2
var_Chart.AllowCreateBar = 0
var_Chart.AllowLinkBars = false
var_Chart.FirstWeekDay = 1
var_Chart.NonworkingDaysPattern = 6
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-04,2001-01-06,"K1")
var_Items.ItemBar(h1,"K1",20,true)
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-02,2001-01-05,"K2")
var_Items.ItemBar(h2,"K2",20,true)
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",15,-1)
var_Items.Link("L1",8,8421504)
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-02,2001-01-06,"K3")
var_Items.ItemBar(h3,"K3",20,true)
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"<br><br><br><br>This link <u>delays</u> the bars<br>with <b>2</b> working days")
var_Items.Link("L2",16,2)
var_Items.Link("L2",15,-1)
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1331
|
The item is not getting selected when clicking the cell's checkbox. What should I do
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.SelectItem(Item,true)
*/
/*end event CellStateChanged*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Check").Def(0,true)
var_Items = oG2antt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
1330
|
How can I add a summary item as a child or subitem of another one

OleObject oG2antt,var_Chart,var_Items
any hChild,hSummary
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.FirstVisibleDate = 2011-01-01
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Default")
oG2antt.LinesAtRoot = -1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
var_Items.AddBar(hSummary,"Summary",2011-01-01,2011-01-01,"Sum")
hChild = var_Items.InsertItem(hSummary,0,"Task 1")
var_Items.AddBar(hChild,"Task",2011-01-02,2011-01-04,"Task1")
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task1")
hChild = var_Items.InsertItem(hSummary,0,"Task 2")
var_Items.AddBar(hChild,"Task",2011-01-04,2011-01-06,"Task2")
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task2")
hChild = var_Items.InsertItem(hSummary,0,"Task 3")
var_Items.AddBar(hChild,"Task",2011-01-06,2011-01-08,"Task3")
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task3")
var_Items.ExpandItem(hSummary,true)
oG2antt.EndUpdate()
|
|
1329
|
How can I make an item a subitem of another one
OleObject oG2antt,var_Items
any hChild,hSummary
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(hSummary,0,"Task 1")
hChild = var_Items.InsertItem(hSummary,0,"Task 2")
hChild = var_Items.InsertItem(hSummary,0,"Task 3")
var_Items.ExpandItem(hSummary,true)
oG2antt.EndUpdate()
|
|
1328
|
Is it possible to move a bar per drag and drop to another owner/item
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Members").Def(17,1)
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
var_Items.AddBar(h,"Task",2006-09-21,2006-09-23,"T102","Task <b>102</b>")
var_Items.ItemBar(h,"T102",4,18)
var_Items.ItemBar(h,"T102",28,true)
h = var_Items.AddItem("Member <b>2</b>")
h = var_Items.AddItem("Member <b>3</b>")
h = var_Items.AddItem("Member <b>4</b>")
var_Items.AddBar(h,"Task",2006-09-21,2006-09-23,"T103","Task <b>103</b>")
var_Items.ItemBar(h,"T103",4,18)
var_Items.ItemBar(h,"T103",28,true)
oG2antt.EndUpdate()
|
|
1327
|
I have the chart displaying days, is it possible to display bars/tasks up to hours so inside days somehow
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 38
var_Chart.PaneWidth(false,28)
var_Chart.FirstVisibleDate = 2011-03-04
var_Chart.UnitScale = 4096
var_Chart.ResizeUnitScale = 65536
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("ASS"),"Task",2011-03-07,DateTime(2011-03-07,03:30:00))
var_Items.AddBar(var_Items.AddItem("EMB"),"Task",DateTime(2011-03-07,03:30:00),DateTime(2011-03-08,09:15:00))
var_Items.AddBar(var_Items.AddItem("TES"),"Task",DateTime(2011-03-08,09:15:00),DateTime(2011-03-08,13:45:00))
oG2antt.EndUpdate()
|
|
1326
|
Is it possible to limit the height of the item while resizing
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.ItemMinHeight(Item,18)
oG2antt.Items.ItemMaxHeight(Item,72)
*/
/*end event AddItem*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ItemsAllowSizing = -1
oG2antt.ScrollBySingleLine = false
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.Columns.Add("Names")
var_Items = oG2antt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
|
|
1325
|
Is it possible to copy the hierarchy of the control using the GetItems method
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.PutItems(oG2antt.GetItems(-1))
|
|
1324
|
I have found a property ReadOnly but this doesn't work correctly. I need the chart part of the control to be readonly too. Is it possible
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.ReadOnly = -1
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.BarsAllowSizing = false
var_Chart.AllowLinkBars = false
|
|
1323
|
How can I select a column
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Item(oG2antt.ColumnFromPoint(X,Y)).Selected = true
oG2antt.Items.SelectAll()
oG2antt.EndUpdate()
*/
/*end event MouseDown*/
OleObject oG2antt,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.SingleSel = false
oG2antt.FullRowSelect = 1
oG2antt.SortOnClick = 0
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("One"),1,"One")
var_Items.CellValue(var_Items.AddItem("Two"),1,"Two")
oG2antt.EndUpdate()
|
|
1322
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible
OleObject oG2antt,var_Column,var_Column1,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oG2antt.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = String(2010-12-28)
var_Column1.FilterType = 4
oG2antt.FilterCriteria = "%0 or %1"
oG2antt.Description(23,"<font ;18><fgcolor=FF0000>or</fgcolor></font>")
oG2antt.Description(11,"<font ;18><fgcolor=FF0000>and</fgcolor></font>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1,2010-12-27)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1,2010-12-28)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1,2010-12-29)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1,2010-12-30)
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1321
|
Is it possible exclude the dates being selected in the drop down filter window
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oG2antt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oG2antt.EndUpdate()
|
|
1320
|
How can I display a calendar control inside the drop down filter window
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oG2antt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oG2antt.EndUpdate()
|
|
1319
|
Is it possible to include the dates as checkb-boxes in the drop down filter window
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oG2antt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1318
|
How can I filter items for dates before a specified date
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oG2antt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1317
|
Is it possible to filter dates
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Items = oG2antt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oG2antt.EndUpdate()
|
|
1316
|
Is it possible to change the Exclude field name to something different, in the drop down filter window
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
oG2antt.Description(25,"Leaving out")
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
oG2antt.EndUpdate()
|
|
1315
|
How can I display the Exclude field in the drop down filter window
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
oG2antt.EndUpdate()
|
|
1314
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.SelectItem(var_Items.InsertItem(h,,"Child 2"),true)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1313
|
Is it possible to show only blanks items with no listed items from the control
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16386 /*exShowBlanks | exNoItems*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|
|
1312
|
How can I include the blanks items in the drop down filter window
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16640 /*exShowBlanks | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|
|
1311
|
How can I select multiple items in the drop down filter window, using check-boxes
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 256
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|
|
1310
|
Is it possible to allow a single item being selected in the drop down filter window
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 128
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|
|
1309
|
How can I display no (All) item in the drop down filter window
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
oG2antt.Description(0,"")
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|
|
1308
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|
|
1307
|
How can I specify the time-scale available when zoom-in/zoom-out or enlarging the chart
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.Label(65536,"")
var_Chart.Label(1048576,"")
var_Chart.Label(16777216,"")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2001-01-02,2001-01-06,"K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2001-01-06,2001-01-10,"K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task",2001-01-10,2001-01-14,"K1")
var_Items.AddBar(var_Items.AddItem(""),"",2001-01-08,2001-01-08,"Info","Click the <b>middle</b> mouse button and start dragging")
oG2antt.EndUpdate()
|
|
1306
|
How can I enable zoom-in/zoom-out or enlarging the chart, using the mouse middle button
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2001-01-02,2001-01-06,"K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2001-01-06,2001-01-10,"K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task",2001-01-10,2001-01-14,"K1")
var_Items.AddBar(var_Items.AddItem(""),"",2001-01-08,2001-01-08,"Info","Click the <b>middle</b> mouse button and start dragging")
oG2antt.EndUpdate()
|
|
1305
|
How can I enable zoom-in/zoom-out or enlarging, using the chart's header

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 258 /*exAllowChangeUnitScale | exAllowResizeChartHeader*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2001-01-02,2001-01-06,"K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2001-01-06,2001-01-10,"K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task",2001-01-10,2001-01-14,"K1")
oG2antt.EndUpdate()
|
|
1304
|
How can I enable resizing the chart, using the mouse middle button
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 6 /*exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.MaxUnitWidth = 128
var_Chart.MinUnitWidth = 8
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2001-01-02,2001-01-06,"K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2001-01-06,2001-01-10,"K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task",2001-01-10,2001-01-14,"K1")
var_Items.AddBar(var_Items.AddItem(""),"",2001-01-08,2001-01-08,"Info","Click the <b>middle</b> mouse button and start dragging")
oG2antt.EndUpdate()
|
|
1303
|
How can I enable resizing the chart, using the chart's header
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 2
var_Chart.MaxUnitWidth = 128
var_Chart.MinUnitWidth = 8
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2001-01-02,2001-01-06,"K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2001-01-06,2001-01-10,"K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task",2001-01-10,2001-01-14,"K1")
oG2antt.EndUpdate()
|
|
1302
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oG2antt.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oG2antt.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oG2antt.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oG2antt.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oG2antt.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
var_Column5.Def(17,1)
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = false
var_Column6 = oG2antt.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column6.Def(17,1)
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1301
|
Is it possible to auto-numbering the children items too

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Column = oG2antt.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column1 = oG2antt.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oG2antt.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oG2antt.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oG2antt.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
var_Column4.Def(17,1)
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oG2antt.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column5.Def(17,1)
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oG2antt.EndUpdate()
|